

There are a ton of applications for curved text. Circle symbolismĭid you know circles represent perfection, wholeness, and timelessness? Whether or not your audience knows that too, elegant curve letters unconsciously influence folks positively for that reason. If you're a circle photo enthusiast, why not pair an already circular shape with curve writing to match? Whether you're adding a border to a LinkedIn profile pic or adding text to an circle pfp on Insta, curve it with complementary colors for a standout shot.Ĭurved text is a perfect way to express yourself in a small-but-mighty social media icon.

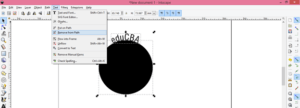
AKA: circle-ception.Īlright, so you've got the tools down pat, but you might be wondering why curve text at all? Besides the fact that it's just straight-up nice-looking, we'll clue you in on a few answers. Repeat this process until you have a hypnotic overload of circle text. Use your new circle text's bounding box to make it smaller. Right-click and copy (or use these shortcuts). Use the text bounding box to make this first circle B-I-G. Add text, select your font, and type away. This look is easier to achieve than it seems:Ĭlick the T for the Text tab on the left menu. Then you are ready to export your file as your preferred image format.If you prefer absolute curve inception, go for it! Put text inside of text inside of text inside of.you get it. Path To Selectionįinally, select the bucket tool, a colour of your choice and apply your selection as per below.Īs the last step, turn the visibility of the layers that you don’t want and keep only the curved text. Step 5: Final touches and exportĬlick on the curved text layer and then go to the path tab to select the text boundaries.

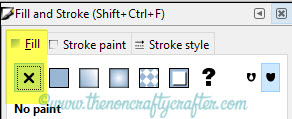
You just curved the text! Let’s make the text more presentable by filling it with colour. The curved text will be placed at the newly created layer. Now you need to click on the layer that your text is and right click on it and then click on “Text along path” to bend your text. Create a new layer for the curved text Step 4: Curve the text It is recommended to name your new layer like “Curved Text” or something similar to easily identify it. I strongly suggest separating each different element of a GIMP image in different layers, in order to manipulate them easily like move, turn on/off an element etc.įollowing this rule our curved text will be placed at a new layer. My selections are for demonstration purpose only. You may want to change the font and the font size. When you are satisfied with your curved path, you can move to the next step and create your text. Curving the path Step 2: Create the text you want to curve First drag the line in the middle either up or down, and fine tune by moving the adjusting points. Select the paths tool and then having in mind roughly the position of the curved text, create your path by clicking once for the start and then for the end of path point. Step 1: Create a path that matches the type of curve you wantĬreate a new image or open an existing one. Please make sure that you have GIMP installed on your system already. In this GIMP tutorial, I’ll show you my preferred way of creating curve texts. Depending on how you will use it and the curvature you want to give to your text, some methods are better than others. The versatile GIMP tool offers several ways to create curved text. When you are working on a badge, poster or any other composition in GIMP and you need to bend or curve some text.


 0 kommentar(er)
0 kommentar(er)
